升级Hexo和Next后遇到了些问题,解决后记录一下。好记性不如烂笔头。
Q1. Accessing non-existent property ‘’ of module exports inside circular dependency 问题如下:
1 2 3 4 5 6 7 (node :87224 ) Warning: Accessing non-existent property 'lineno' of module exports inside circular dependency (Use `node --trace-warnings ...` to show where the warning was created) (node :87224 ) Warning: Accessing non-existent property 'column' of module exports inside circular dependency (node :87224 ) Warning: Accessing non-existent property 'filename' of module exports inside circular dependency (node :87224 ) Warning: Accessing non-existent property 'lineno' of module exports inside circular dependency (node :87224 ) Warning: Accessing non-existent property 'column' of module exports inside circular dependency (node :87224 ) Warning: Accessing non-existent property 'filename' of module exports inside circular dependency
我升级了node和hexo cli,运行和访问是报上面的错误。Google后使用下面命令定位问题
1 npx cross -env NODE_OPTIONS="--trace-warnings" hexo s
执行命令后,问题定位到hexo-renderer-stylus包,重新安装后,启动不再报错但访问页面依然报错。
1 2 yarn remove hexo-renderer-stylus yarn add hexo-renderer-stylus
继续定位问题,发现除了hexo-renderer-stylus包,还有其他包也依赖stylus包。但版本比较老。
只需在package.json中加入以下配置再运行yarn install
1 2 3 "resolutions" : { "stylus" : "^0.54.8" }
Q2. 运行gulp工具打包html/css/js文件报SyntaxError: Unexpected token: punc «{», expected: punc «;» algolia-search.js algolia-search.js文件中使用了模板字符串。之前使用gulp-uglify不支持es6,更新gupl后用gulp-uglifyes替换到gulp-uglify,gulpfile.js中代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 var gulp = require ('gulp' );var cleanCSS = require ('gulp-clean-css' );let uglify = require ('gulp-uglify-es' ).default;var htmlclean = require ('gulp-htmlclean' );var htmlmin = require ('gulp-htmlmin' );var paths = { styles: { src: './public/**/*.css' , dest: './public' }, scripts: { src: './public/**/*.js' , dest: './public' }, htmls: { src: './public/**/*.html' , dest: './public' } }; function styles ( return gulp.src(paths.styles.src) .pipe(cleanCSS()) .pipe(gulp.dest(paths.styles.dest)); } function scripts ( return gulp.src(paths.scripts.src, { sourcemaps : false }) .pipe(uglify()) .pipe(gulp.dest(paths.scripts.dest)); } function htmls ( return gulp.src(paths.htmls.src) .pipe(htmlclean()) .pipe(htmlmin({ removeComments: true , minifyJS: true , minifyCSS: true , minifyURLs: true , })) .pipe(gulp.dest(paths.htmls.dest)); } var build = gulp.series(gulp.parallel(styles, scripts, htmls));exports .styles = styles;exports .scripts = scripts;exports .htmls = htmls;exports .build = build;exports .default = build;
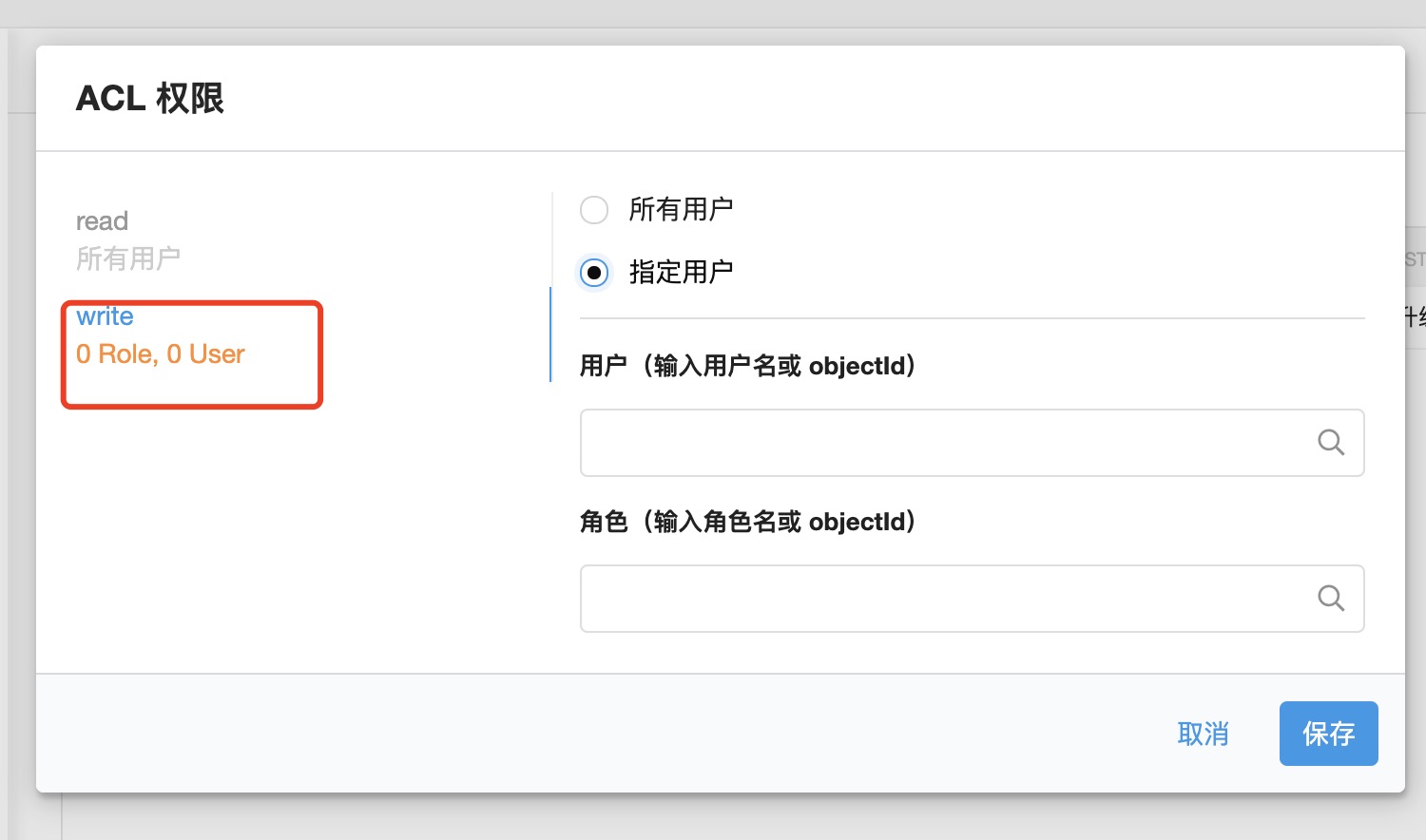
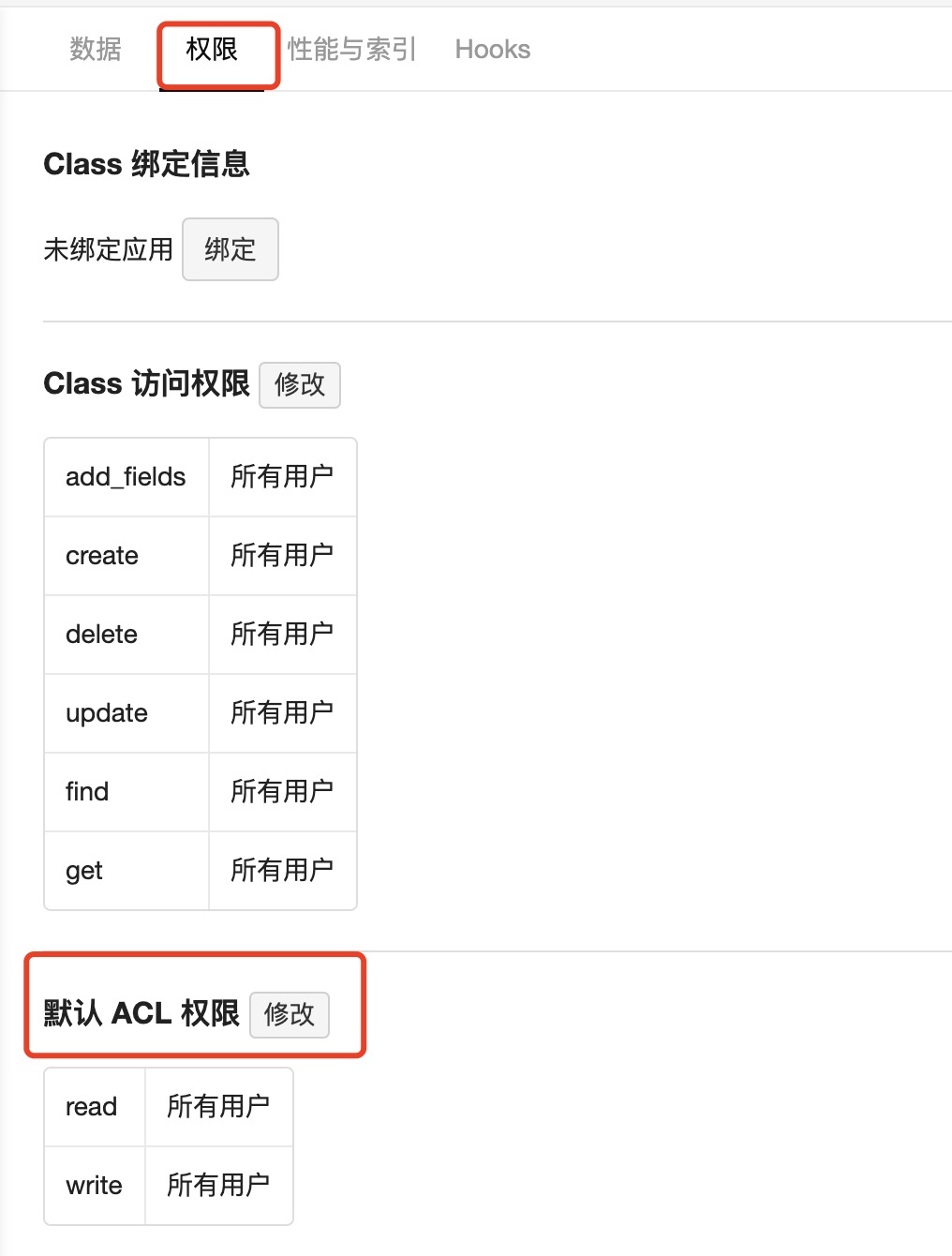
Q3. Leancloud统计接口返回403 Google后原因是Leancloud有ACL权限的相关设置,登录控制台找到无人有写权限。奇怪的是之前接口是能正常访问,没有权限问题。先将默认写权限指定给一个用户或所有人。
配置后发现问题依然存在,原能访问的Object能正常访问,不能访问的Object依然不能访问。继续在Counter中找到对应的Object,发现不能被访问的Object的写权限没有赋予任何人,问题终于找到了,修改权限后恢复正常。自始至终我没有修改过Leancloud的ACL默认策略,可能是官方自己调整了吧。
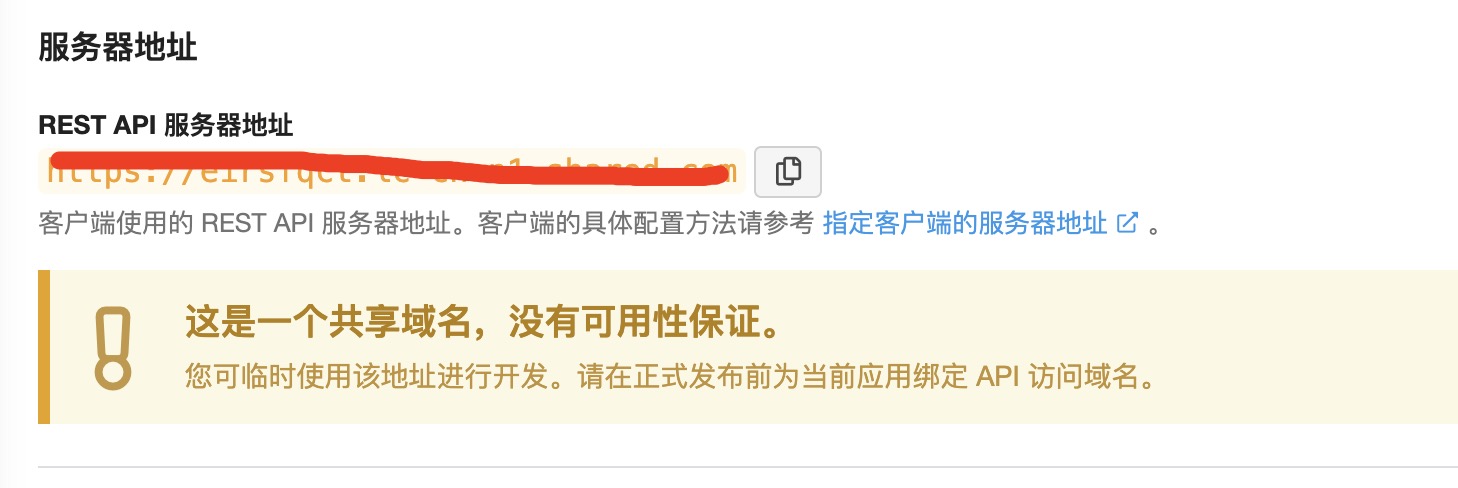
Leancloud配置中server_url参数,登录Leancloud控制台->应用Appkeys可指定Restful服务的地址。Leancloud控制台->安全中心里设置安全域名,将自己blog的域名加入即可,支持多个安全域名。